軽量さと表示速度に定評のある静的サイトジェネレーターである Astro を選び、ブログを作り直した。 ホスティング先も firebase から Cloudflare Pages に変更した。
なぜ Astro を採用したのか
表示速度を追求しつつ、ブログで表現できる幅を広げたかったため。
元は SPA 開発の練習や手慣らしを兼ねて React と MUI を使って作成した。 これは練習としては良かったものの、ブログとしては分不相応にbundleのサイズが肥大化してレスポンス速度が気になり始めた。 また別のプライベートなプロジェクトで PWA を開発することになり、SPA 開発の手慣らしはそちらで行うことにした。
作り直す前の Lighthouse ツリーマップ
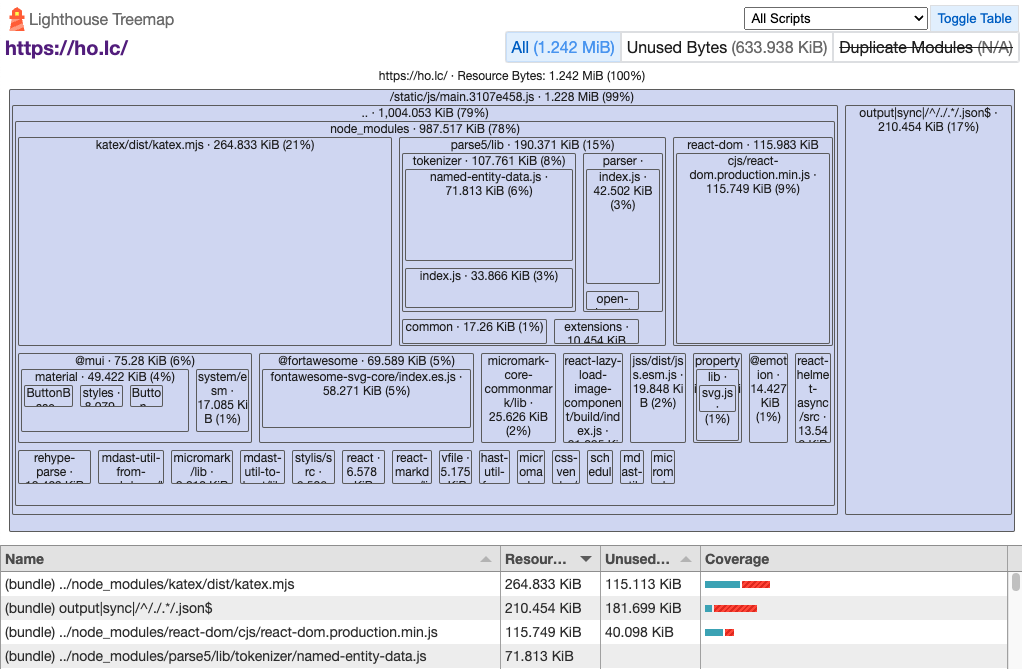
まず作り直す前の treemap を確認する。

1.2 MB もダウンロードしなくてはいけない。 一目瞭然で , react-dom, MUI などのライブラリが重い。react-dom や MUI は今回の作り直しで消える。
は ”A Random Walk Proof of Kirchhoff’s Matrix Tree Theorem” の記事でしか利用していないため、 を利用しているページだけ CSS などをロードするよう実装する。
Astro で作り直した後の Lighthouse ツリーマップ
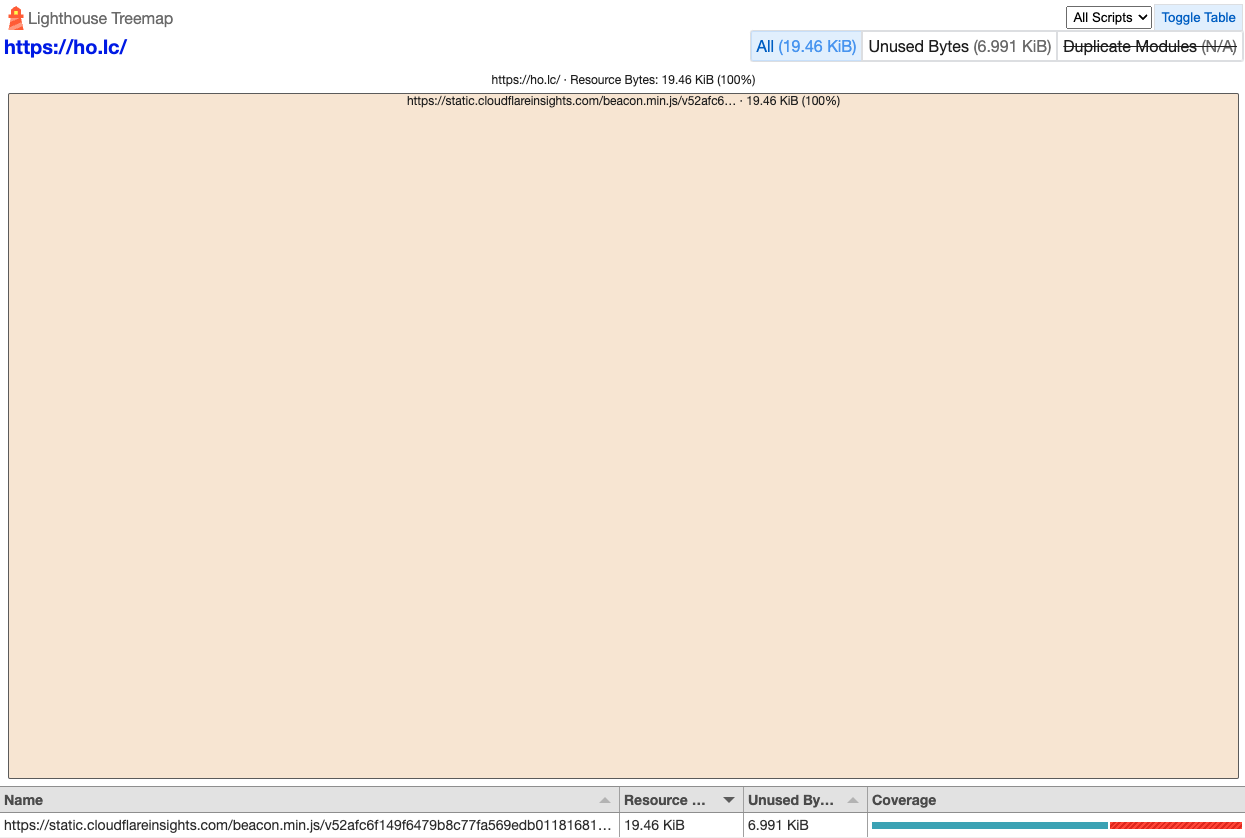
作り直した後の treemap は以下のようになった。もはや何もない。19.46 KB となりました。

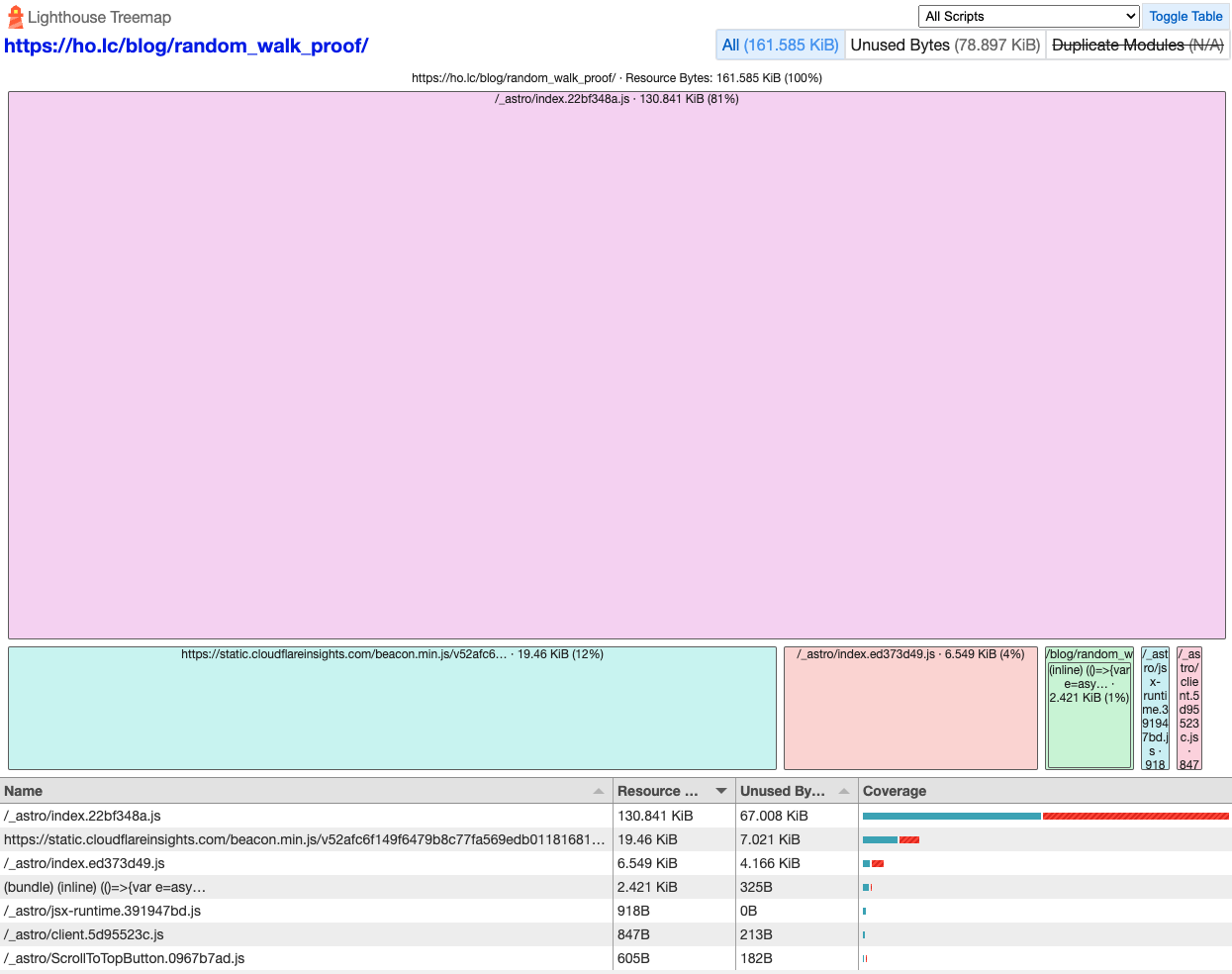
を使っている記事のページをロードすると以下のようになります。161.58 KB。これも大幅に軽量になりました。

MDX (Markdown + JSX)
MDX を使ってみた。Markdown に JSX を埋め込める。これは面白い。試しに旅行写真を表示するコンポーネントを React でで作成して MDX の中に埋め込んでみました。
リンクの Open Graph メタデータをカード形式に展開する
ブログから外部へのリンクを貼る際に OG 画像を使いカード表示するためにはひと工夫必要であった。コンポーネントを表示するために用いるタイトルやOG画像を取得してJSONファイルとしてキャッシュするコードを用意した。
Github の場合は以下のように表示する。
EVA Series: Visual Representation Fantasies from BAAI - GitHub - baaivision/EVA: EVA Series: Visual Representation Fantasies from BAAI
arxiv の場合は以下のように表示する。
Masked image modeling has demonstrated great potential to eliminate the label-hungry problem of training large-scale vision Transformers, achieving impressive performance on various downstream tasks. In this work, we propose a unified view of masked image modeling after revisiting existing methods. Under the unified view, we introduce a simple yet effective method, termed as MaskDistill, which reconstructs normalized semantic features from teacher models at the masked positions, conditioning on corrupted input images. Experimental results on image classification and semantic segmentation show that MaskDistill achieves comparable or superior performance than state-of-the-art methods. When using the huge vision Transformer and pretraining 300 epochs, MaskDistill obtains 88.3% fine-tuning top-1 accuracy on ImageNet-1k (224 size) and 58.8% semantic segmentation mIoU metric on ADE20k (512 size). The code and pretrained models will be available at https://aka.ms/unimim.
Cloudflare Pages
導入が非常に楽であった。Github 連携して使っているフレームワークやビルドコマンド、ビルド先のディレクトリを指定するだけで完了する。すべて GUI で数回クリックするだけで完了。これで Github の main に push されたタイミングでデプロイされる。PR を作成すると preview をデプロイして bot が Github で URL を通知してくれる。